ESP-IDF Visual Studio Code Extension を使ってみる(インストールから初期設定)
ESP-IDFを触った事すらありませんが、、
なにやらEspressif公式Gitに「ESP-IDF Visual Studio Code Extension」なるものが立ち上がっておりましたので、ちょっと触ってみようかと。
GitHub – ESP-IDF Visual Studio Code Extension
こちとら未だ、PlatformIOのESP-IDFエクステンションすら試してませんが、、
公式エクステンションであれば最新のESP-IDFも利用しやすいのではないかという淡い期待もあり
ついでにESP-IDFの使い方を習得してしまっておきたいという感じです。
ESP-IDF Visual Studio Code Extension のインストール
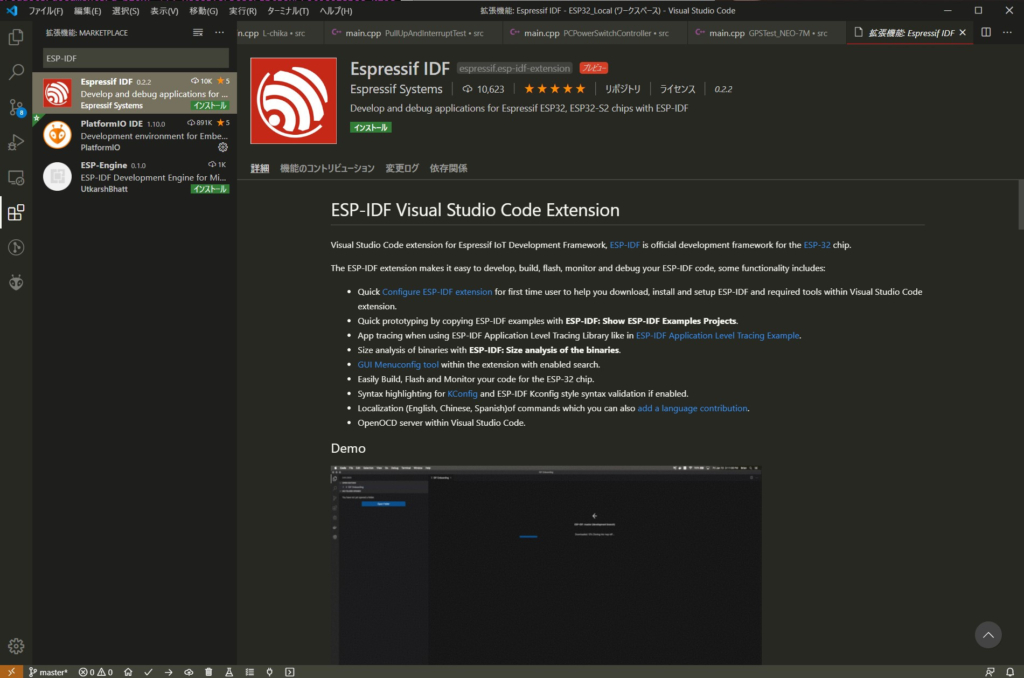
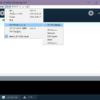
さて、さっそくですが、marketplace(CTRL+SHIFT+X)からインストール出来るみたいなので一番簡単そうなこの方法で導入してみます。
検索窓でささっと「ESP-IDF」と検索すればすぐ出てきました。

前提としてgitとpythonとcmakeが必要っぽいですが、当方の環境では既に導入済ですのでそのまま進めます。
おもむろにインストールをクリックしますと
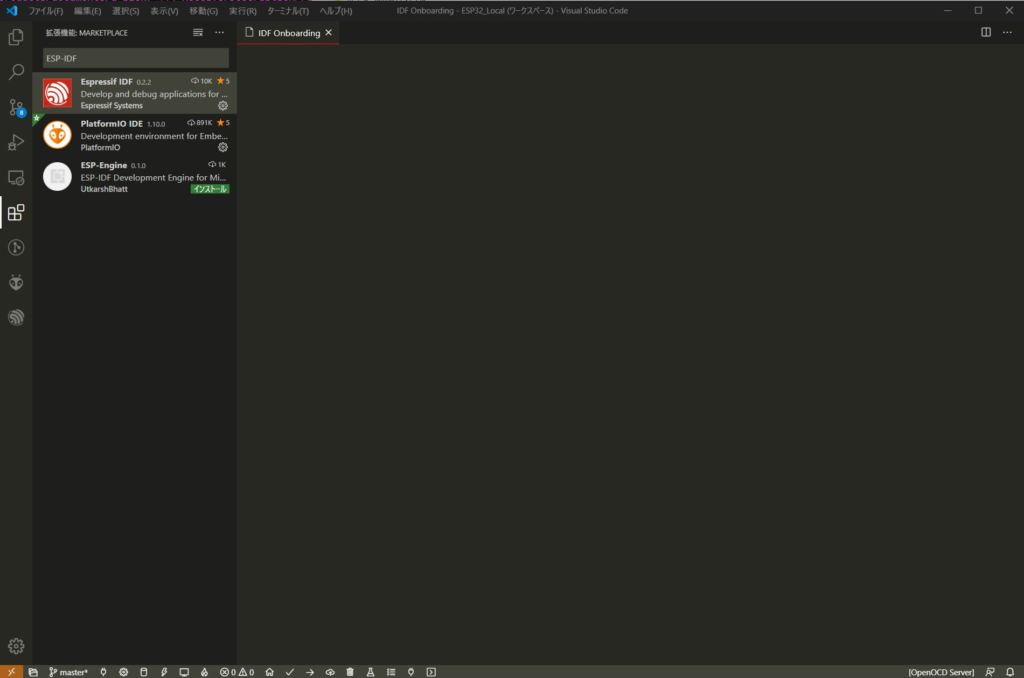
IDF Onboarding タブが開きましたが

真っ白(真っ黒)
なんだかよくわからないンゴねぇ・・・
とりあえずVSCodeを再起動してみるます。
ESP-IDF Visual Studio Code Extension の初期設定
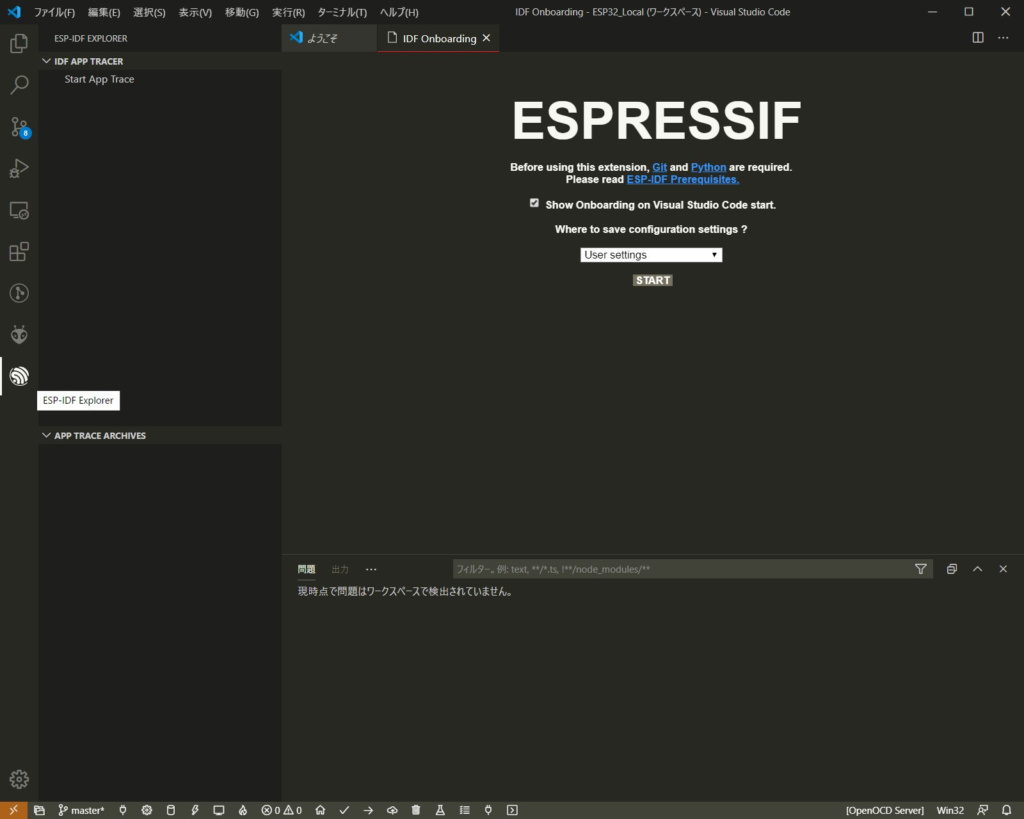
再起動の後、そいえばVSCodeの左のアイコン群にESP-IDF Explorerが増えてましたので、これをポチっとしてみますと

なんかOnboardingが表示されました。
やはり何かextensionを入れたらVSCodeの再起動は必要っぽいですな
さて、コンフィグ設定をどこに保存するかと聞かれてるので、とりあえずデフォルトっぽい「User Settings」で「START」をポチっと。
多分Windowsのユーザーディレクトリ辺りにコンフィグが保存されるんでしょう。

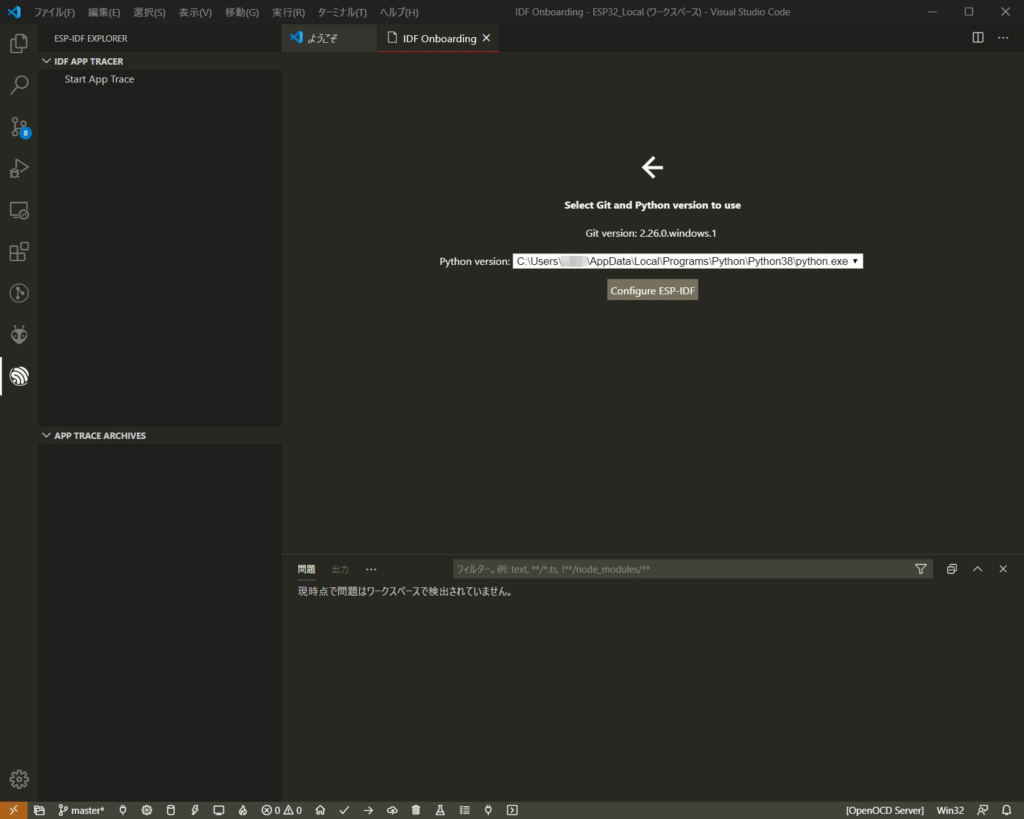
次にGitとPythonのバージョンを指定しろと出ましたので、使っているPythonのバージョンを指定。(勝手にフォームに入っていました)
デフォルト設定で大丈夫そうですが、別バージョンを使う場合にはここで指定できるっぽいですね
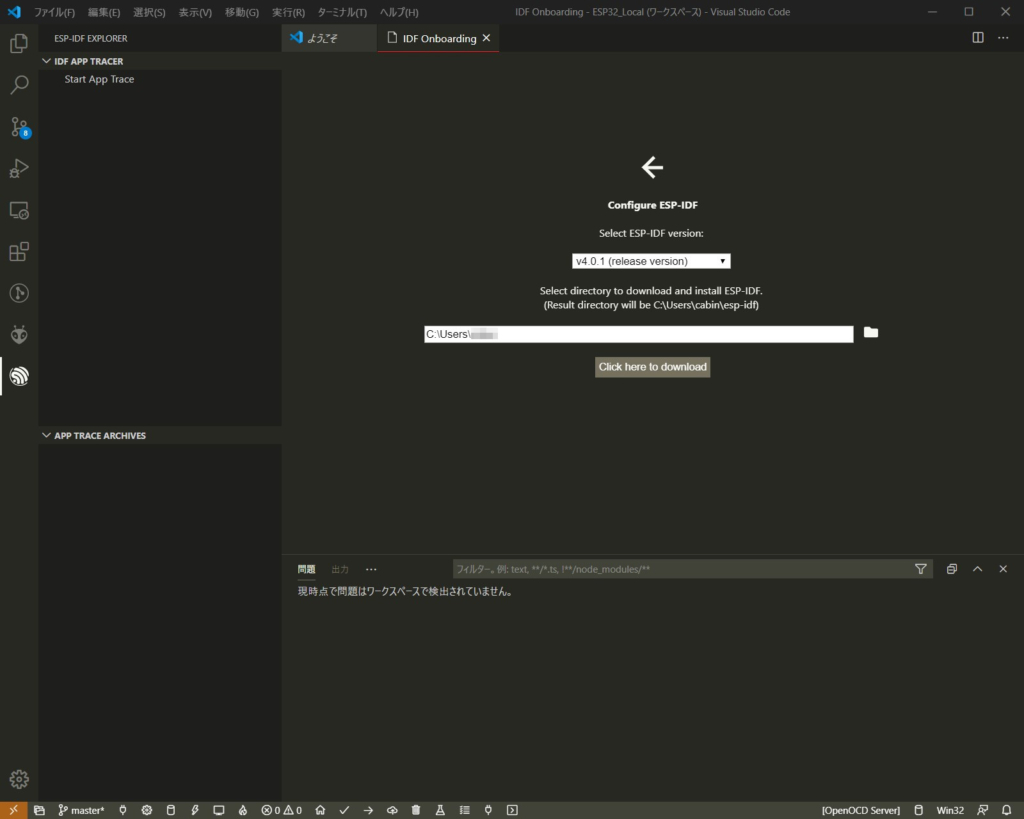
そのまま「Configure ESP-IDF」ボタンを押します。

今度はESP-IDFのバージョンを指定しろとありますので、とりあえずデフォルトっぽい「v4.0.1(release version)」を指定。
ダウンロードディレクトリを指定しろとありますので、とりあえずこれもデフォルトで。

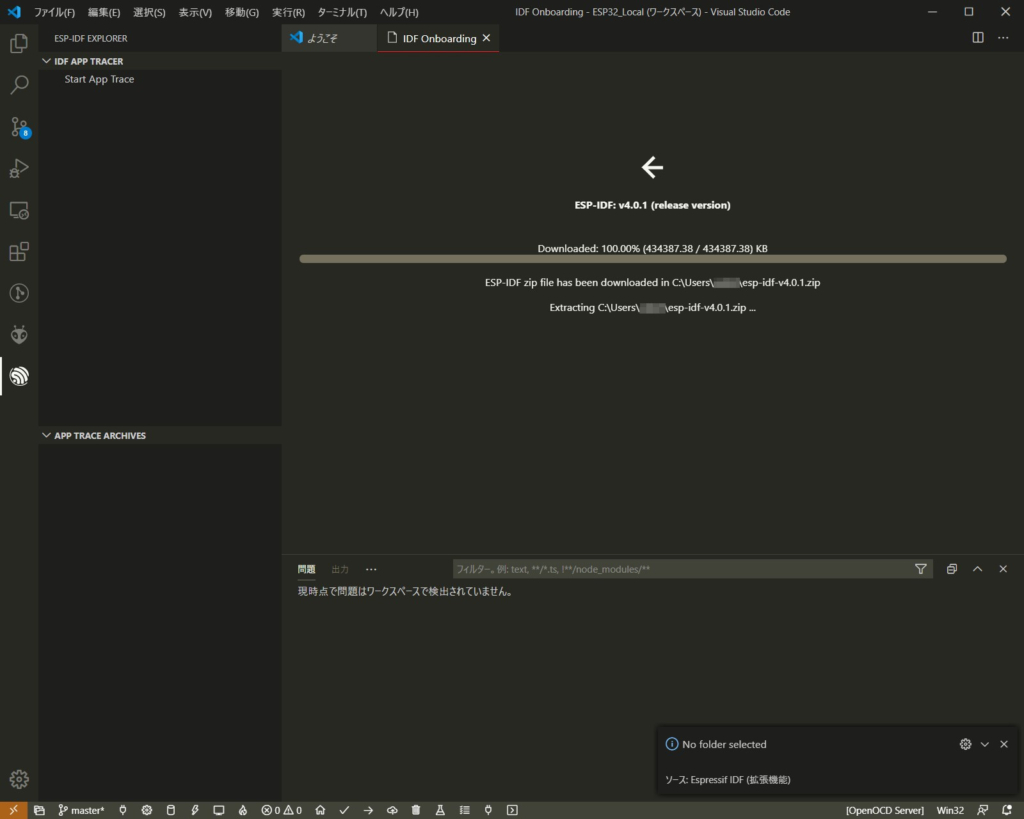
なんかガーっとダウンロードをはじめまして、ダウンロードしたアーカイブを解凍している様です。
少し時間がかかりますので、そのままお待ちください。

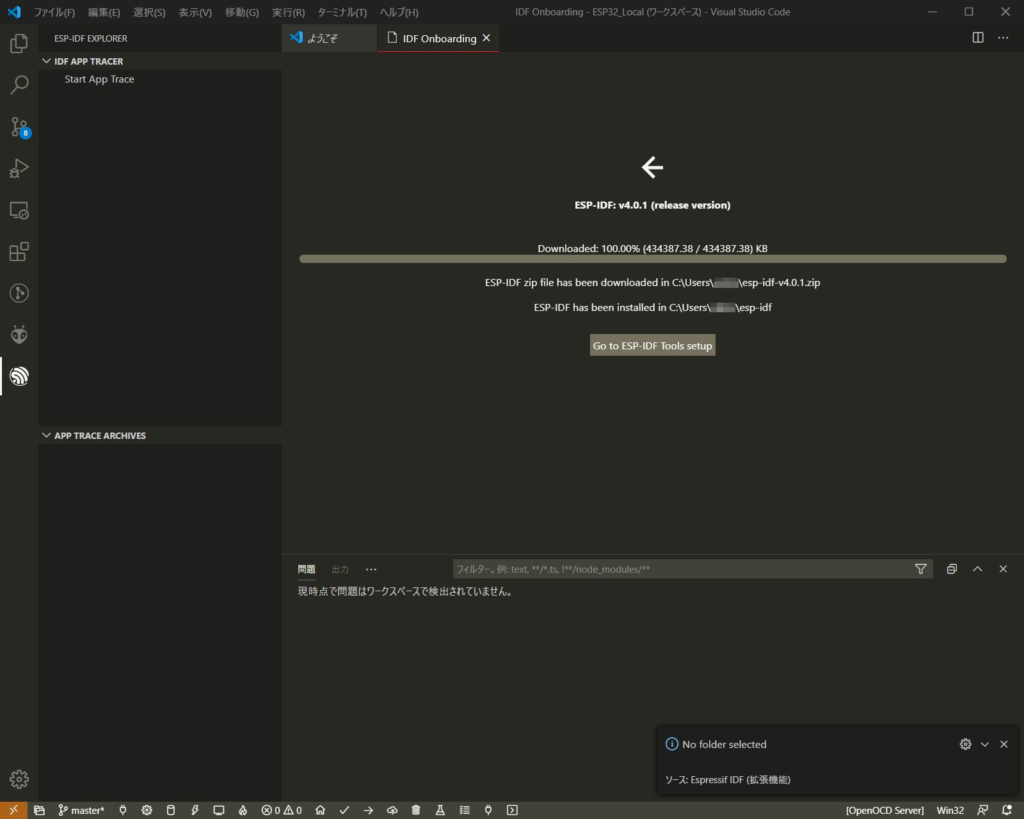
解凍が終わった様で、無事にESP-IDFが設置された模様。
「Go to ESP-IDF Tools setup」とか言われ。
そのまま進みます。

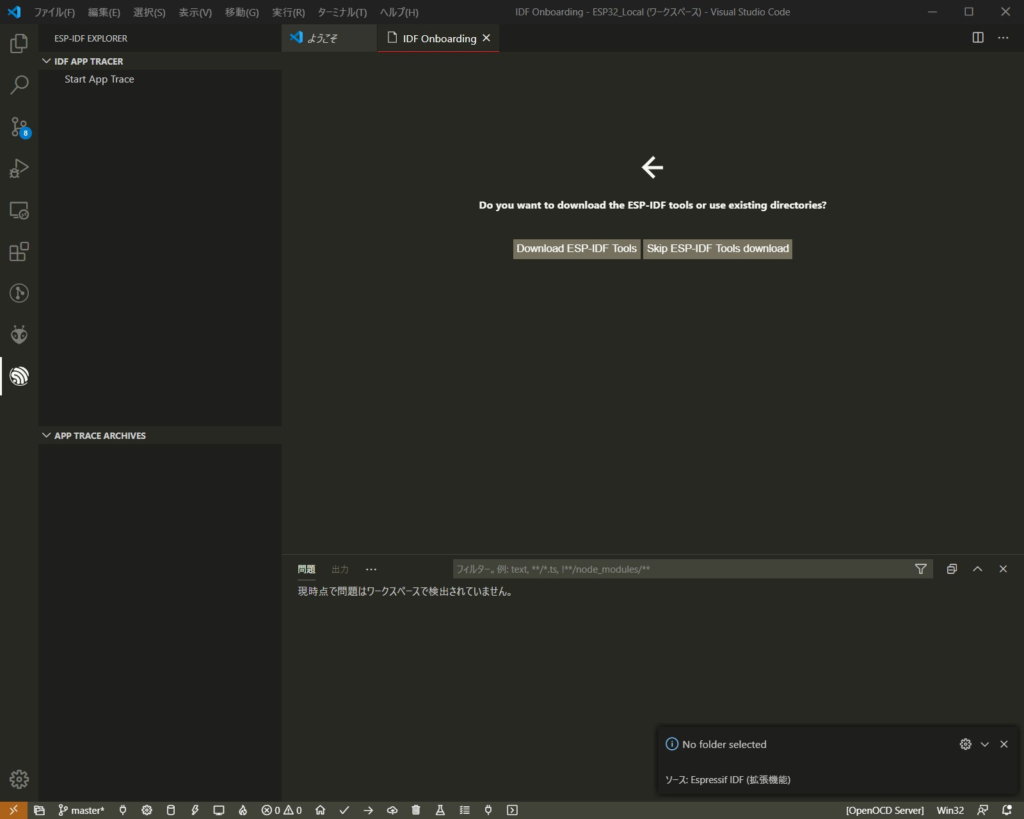
ESP-IDF Toolsをダウンロードしてインストールできる様でしたので、ここで行ってしまいます。
本当は別ディレクトリにあるんですけれど、今回は新しく設置してみます。
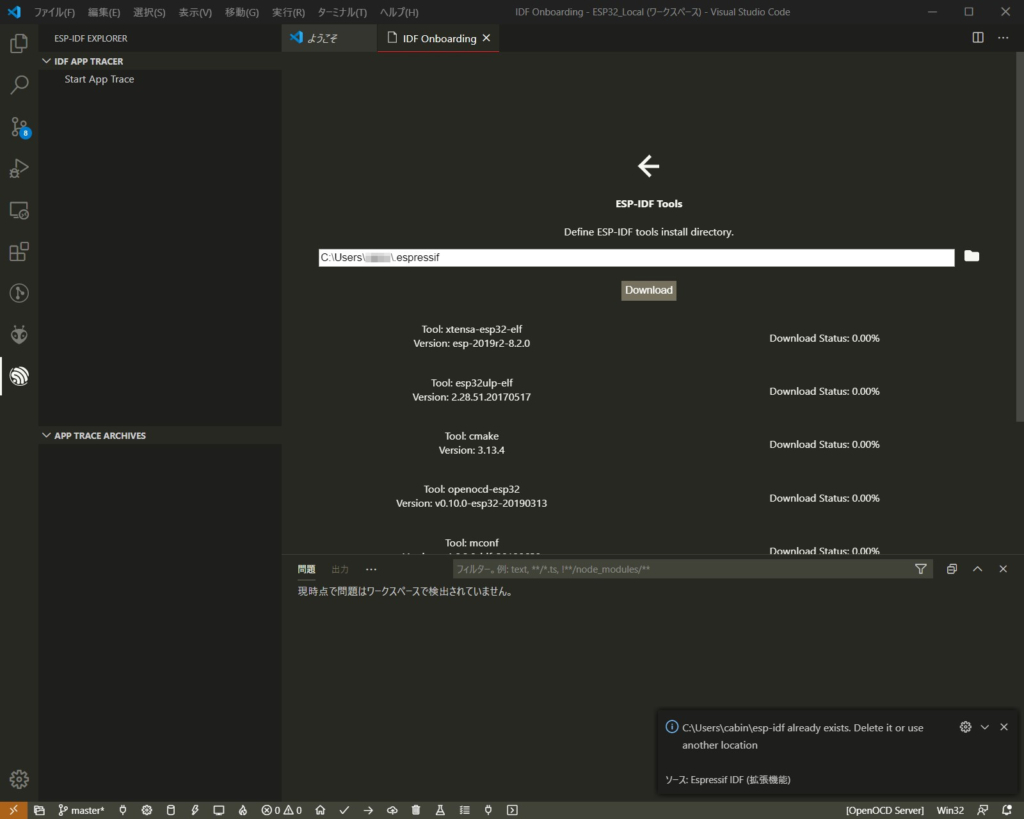
「Download ESP-IDF Tools」をクリック

ESP-IDF Toolsのインストール先を聞かれるので、そのままデフォルトで「Download」ボタンをクリック。
するとなんか順番にダウンロードしていってくれる模様。
結構長いのでじっと待ちます。
いやかなり長いのでコーヒーでも入れて待ちます、、、

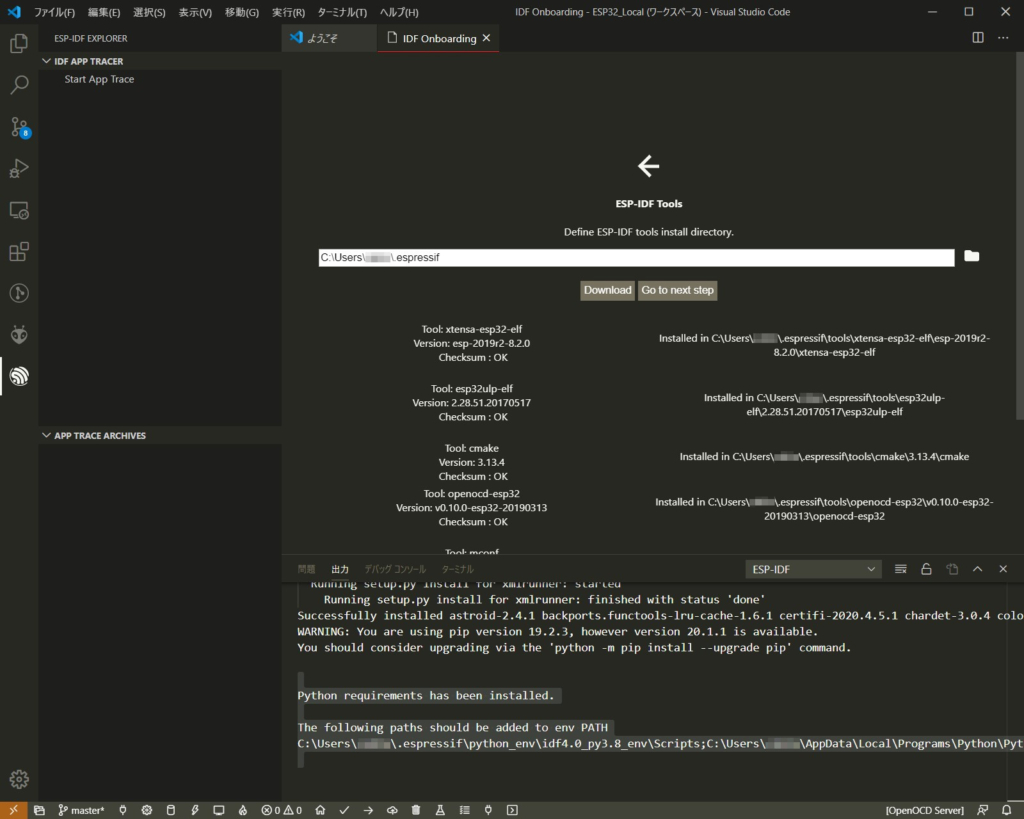
ようやく終わった様で、「Go to next step」ボタンが表示されました。
が、下のコンソールになんか出てますね、、、
Python requirements has been installed.
The following paths should be added to env PATH
C:\Users\XXXXX\.espressif\python_env\idf4.0_py3.8_env\Scripts;C:\Users\XXXXX\AppData\Local\Programs\Python\Python38;C:\Users\XXXXX\.espressif\tools\xtensa-esp32-elf\esp-2019r2-8.2.0\xtensa-esp32-elf\bin;C:\Users\XXXXX\.espressif\tools\esp32ulp-elf\2.28.51.20170517\esp32ulp-elf-binutils\bin;C:\Users\XXXXX\.espressif\tools\cmake\3.13.4\bin;C:\Users\XXXXX\.espressif\tools\openocd-esp32\v0.10.0-esp32-20190313\openocd-esp32\bin;C:\Users\XXXXX\.espressif\tools\mconf\v4.6.0.0-idf-20190628;C:\Users\XXXXX\.espressif\tools\ninja\1.9.0;C:\Users\XXXXX\.espressif\tools\idf-exe\1.0.1;C:\Users\XXXXX\.espressif\tools\ccache\3.7どうやら環境変数にこのパスを追加する必要があるそうで。
今すぐ、、、?
いやひとまず「Go to next step」!

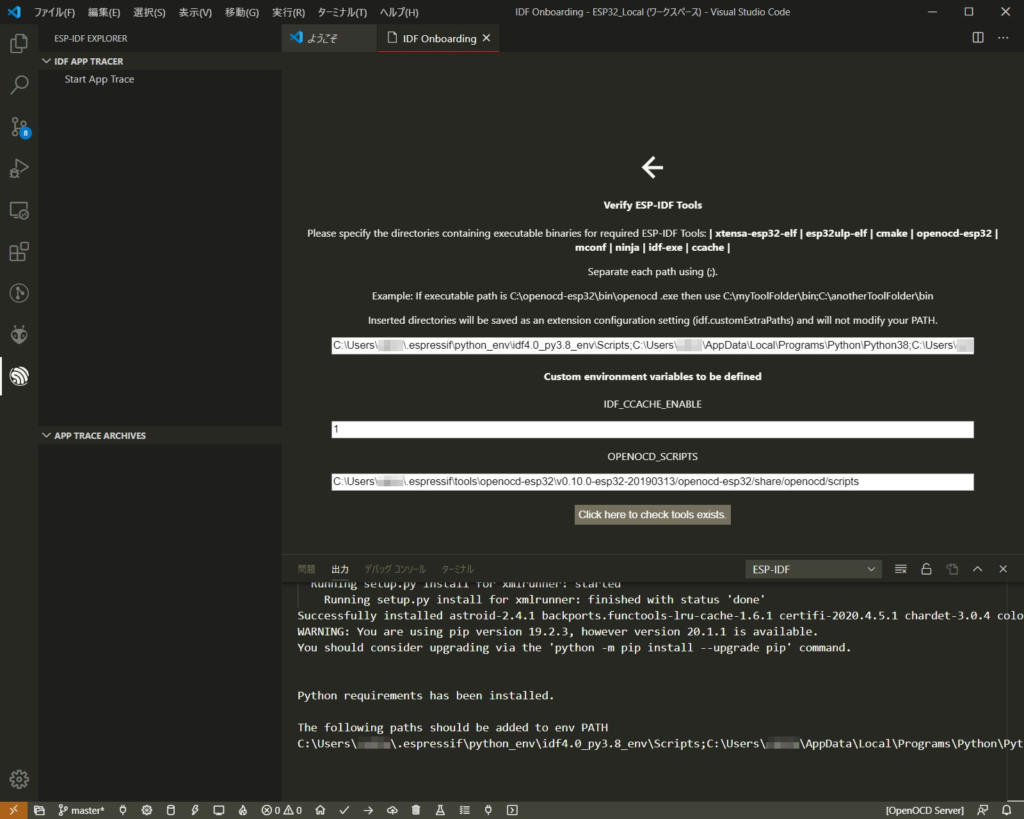
なんかESP-IDF Toolsのベリファイをしてくれるみたいです。
いやぁ、頑張って手動で追加しなくてよかった。
3つの入力フォームがありますが、、、
ツールのパス
さっきのパス
IDF_CCACHEを使うかどうか
1 enableだと思う
OPENOCD_SCRIPTSの場所
よくわからないけど多分Toolsの中にあるやつ
さっき出ていたパスやらがもう入力フォームに入っていました。
そのまま「Click here to check tools exists.」をクリックします。

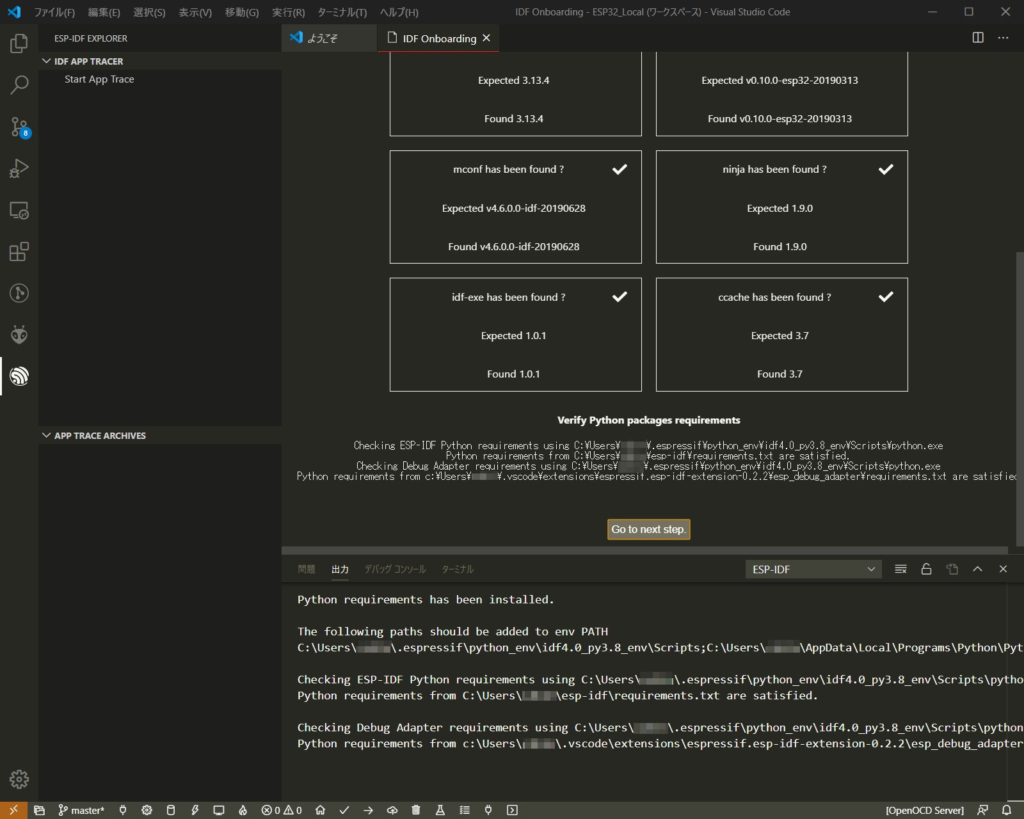
ベリファイしてくれたみたいですね
下の方にスクロールしていくと「Go to next step.」ボタンがあるのでクリックして進みます。

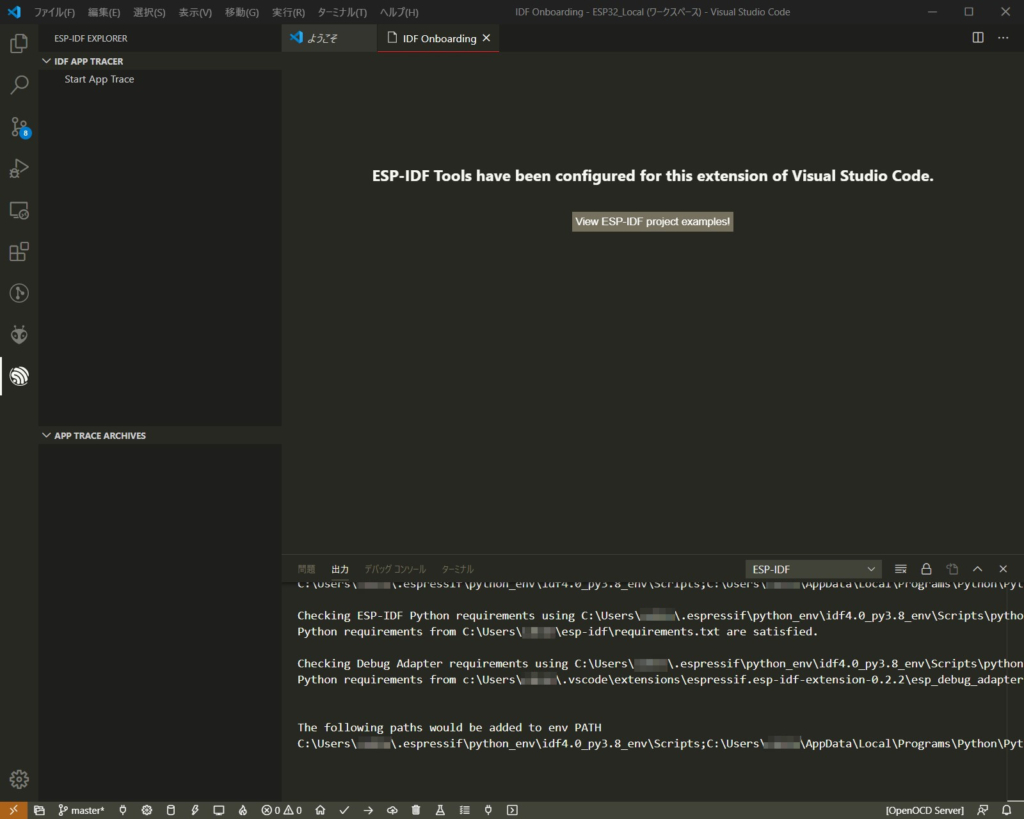
どうやら初期設定が終わった様です。
長かった。
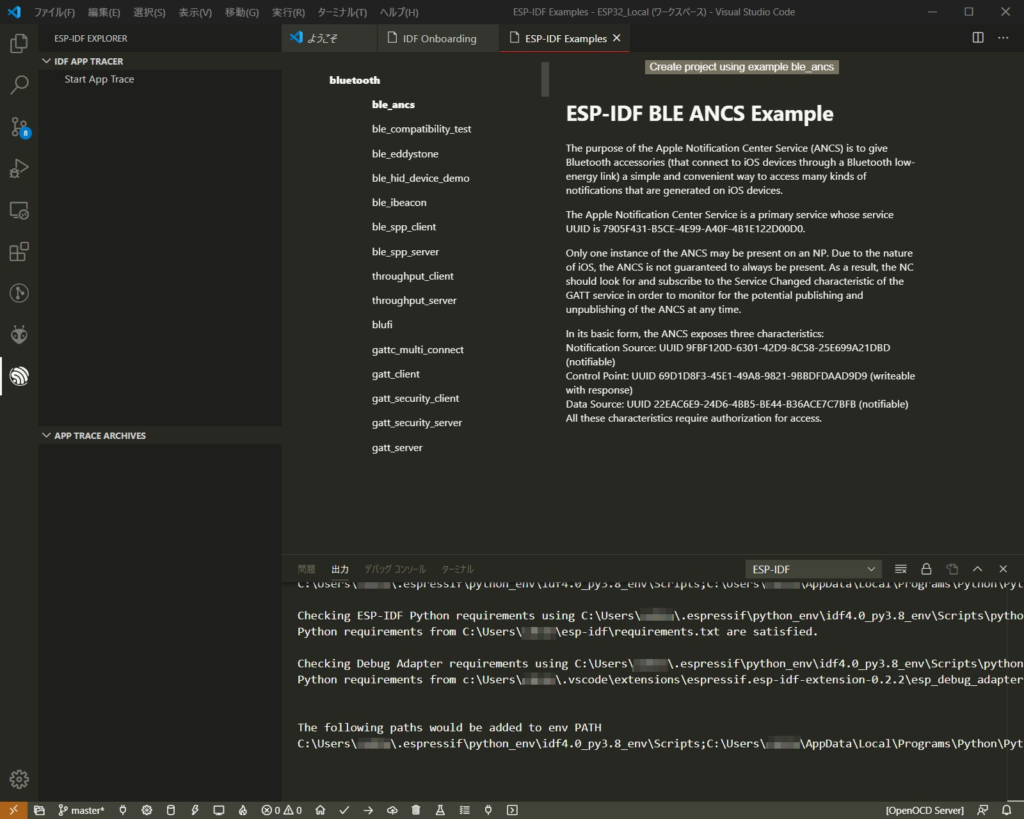
さて、、「View ESP-IDF project examples!」なんてボタンがありますので押してみます。

デモプロジェクトが並んでいる様で、、、
ここからexamplesを引っ張って来れるっぽいです
さて解説ページに戻りますと、、
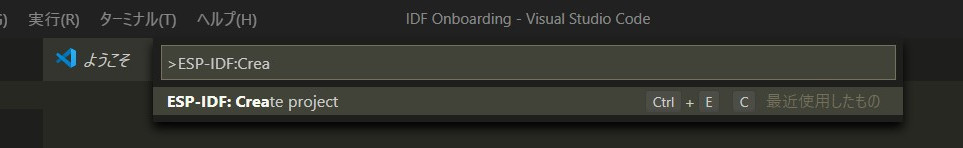
Press F1 and type ESP-IDF: Create ESP-IDF project to generate a template ESP-IDF project.
https://github.com/espressif/vscode-esp-idf-extension
Note: If you want to get code navigation and ESP-IDF function references, build the project a first time. This will generate the required compile_commands.json used by Microsoft C/C++ Extension to resolve header/source links. You can do a rebuild by pressing F1 and typing ESP-IDF: Build your project. If you don’t want to build your project beforehand, you can configure your project using C/C++ Configuration(./docs/C_CPP_CONFIGURATION.md)
F1を押してtemplateプロジェクトを作れとありますので、ちょっと作ってみます。
※先に作業フォルダを開いておいてください。
当方の環境では以下のフォルダを作成してフォルダを開いておきました。
D:\VSCodeProjects\ESP-IDF_Extension\template-app

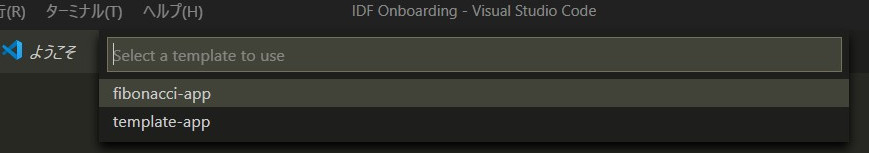
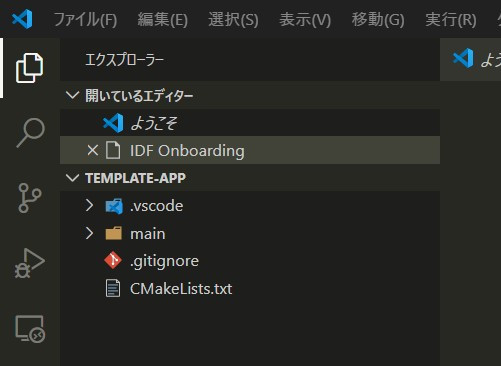
これを押すと、小さく「fibonacci-app」と「template-app」と出てきますので

とりあえずtemplateっぽい「template-app」を押してみます。

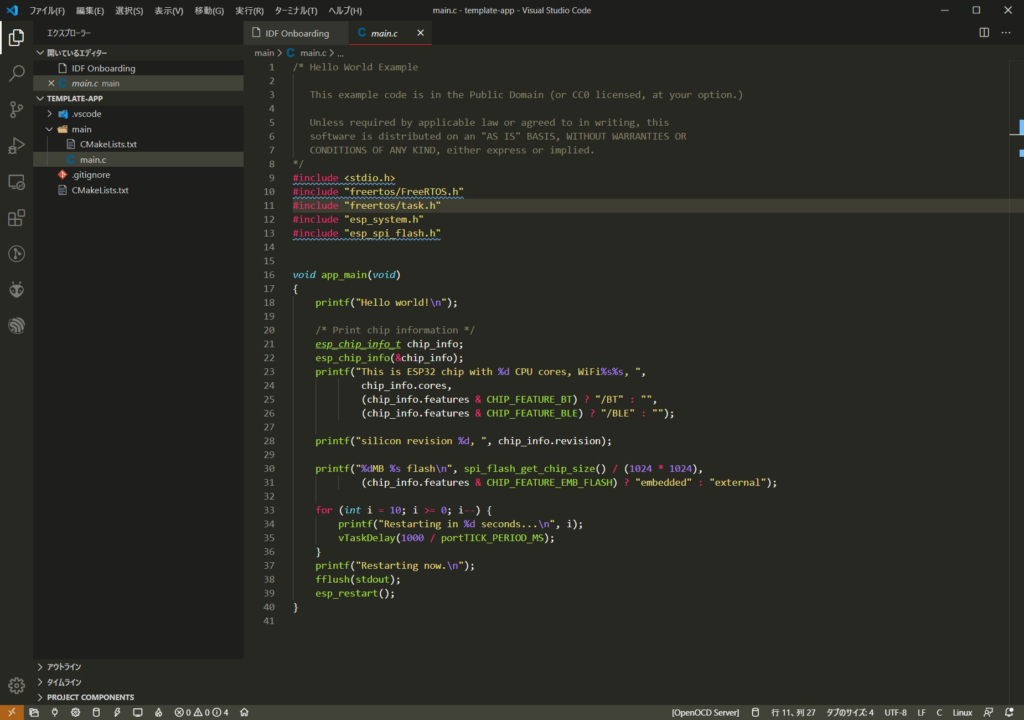
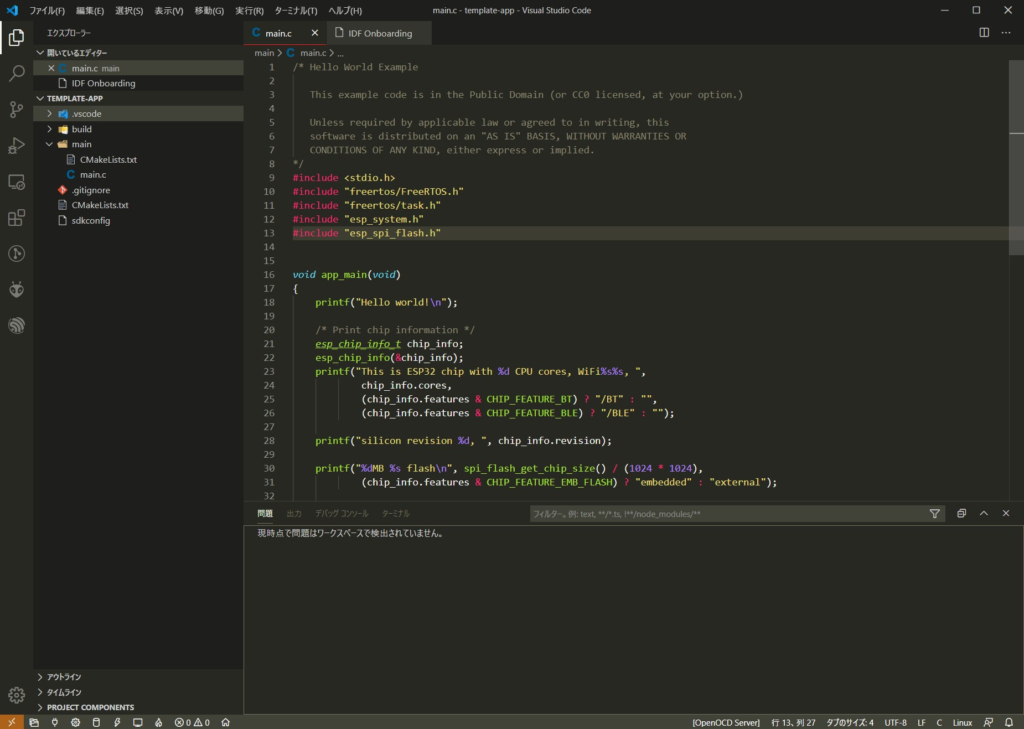
するとプロジェクトが作られた様で、mainフォルダの中に「main.c」が出来上がってました。

なんかincludeに波線付いてますけど?
Intellisenseがなんかおかしいのかん。
そういえば説明書きに何ぞ気になる事が書いてありました。
Note: If you want to get code navigation and ESP-IDF function references, build the project a first time. This will generate the required compile_commands.json used by Microsoft C/C++ Extension to resolve header/source links. You can do a rebuild by pressing F1 and typing ESP-IDF: Build your project. If you don’t want to build your project beforehand, you can configure your project using C/C++ Configuration(./docs/C_CPP_CONFIGURATION.md)
https://github.com/espressif/vscode-esp-idf-extension
とりあえずビルドしてくれとか書いてあるのでビルドします・・・

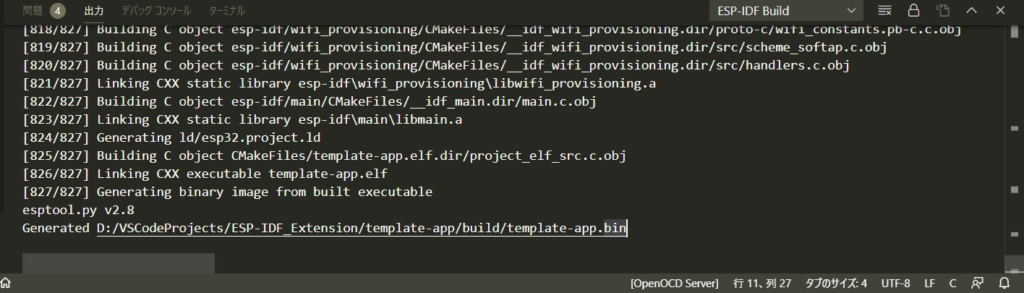
やたらと長いですが、ビルドが通ったみたいです。

template-app.bin が出来上がったよ!メッセージを確認。
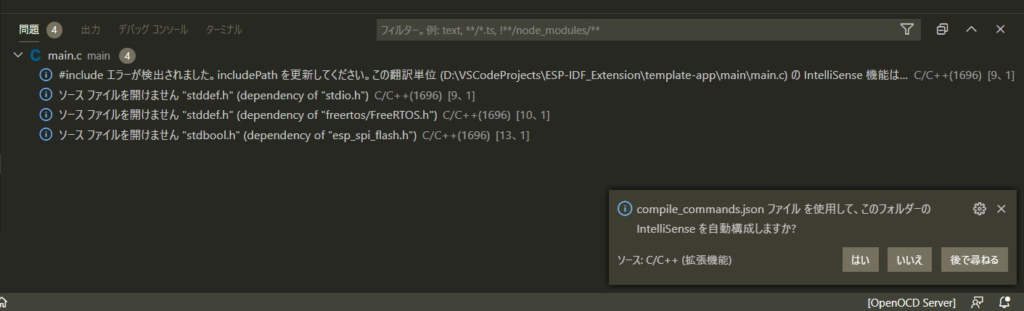
ただ、includeエラーは消えてませんね
ちょっとvscodeを再起動してみます。

なんかintellisenseが自動構成してくれるっぽい
「はい」を押して、

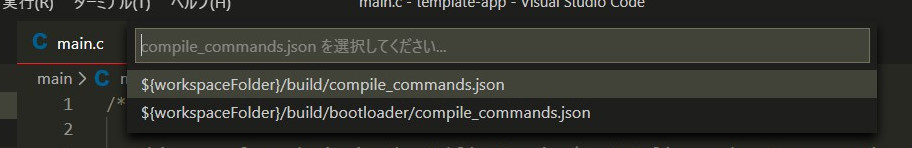
上の方に出て来た窓で/build/compile_commands.json を選択してやると、

includeエラーは消えてくれました。
一応解決はした様ですが、なんか気になりますねぇ
ビルドが通るという事は、内部的にはパスに問題は無かった様ですが、、、
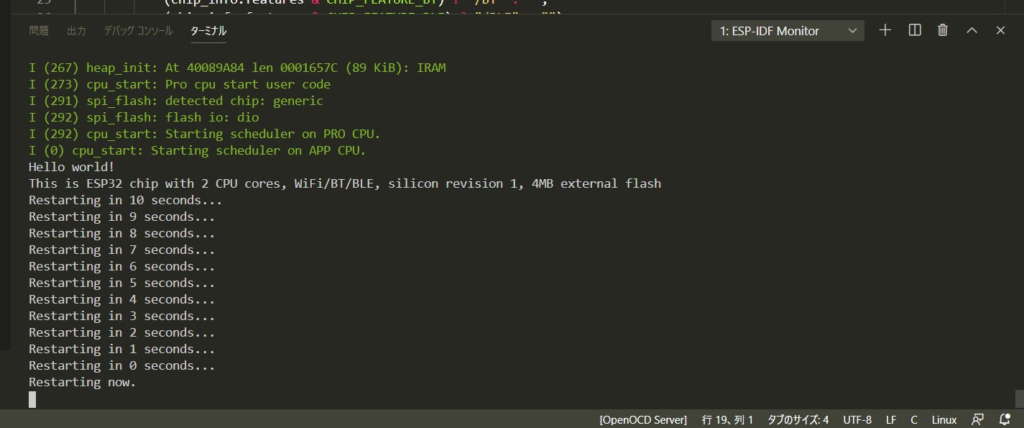
ビルドも出来た事ですし、ESP32を繋げて書き込み、ちゃんと動くか確認をします。

一応動いている様です。
まだ細かな設定が残っておりますが、とりあえずは使える様にはなったのかな。
ちょっと長かったですが、、、
これならまだPlatformIOでESP-IDFのプロジェクトを作った方が手軽で早い希ガス
PlatformIOとの違いは、menuconfigが付いてる事、ESP-IDFの開発バージョンを利用できる事、などなど?
ESP-IDF Visual Studio Code Extension は立ち上がって間もないプロジェクトの様ですので、そのうち良くなる事を信じて、、、
まだまだ色々と面倒事があるみたいですが、デバイスを突っ込んで使う予定もありますのでこの辺で慣れておかねばと思います。
引き続き、ちょっといじってみます。
うん、、しんどい

 https://github.com/espressif/vscode-esp-idf-extension
https://github.com/espressif/vscode-esp-idf-extension
















ディスカッション
コメント一覧
まだ、コメントがありません