Processingを試してみる:VSCodeでセットアップ
なんかProcessingがまんまArtuinoでコードを書く様に使えるらしいとの事で、ちょっと試してみます。
いぇ、概要すら全く知りませんでしたが、、、
Arduinoみたいに思い切った簡潔な書き方が出来るなら、ちょっといいですよね。
Processing の導入:ダウンロード
ここからWindows 64-bit版を落としてきまして・・・
zipの様なので解凍して、と。
ウチの環境ではフォルダごとDドライブに解凍しました。
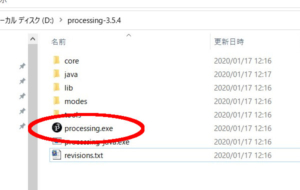
D:\processing-3.5.4

さて中に processing.exe があるので実行してみます。



おお、なんか、まんまArduinoのIDEじゃまいかっ
どうやらArduinoのIDEはProcessingをもとに作られたみたいですね。
むしろProcessingの方がエライかった。
似ているわけですハイ
メニューのヘルプから「リファレンス」を押すと、リファレンスページを表示してくれましたので、ここでざっくりとした概要は掴めそうです。
Webからだと以下のページに同じものがあるみたい。
さて、リファレンスにまとめられている関数群を眺めてみると、描画系の関数がズラリと並んでいる事がわかります。
そもそもが簡単に描画するためのプラットフォームらしいので当然ですが、、、
ですので、描画は全く問題なく色んな事ができる!と決めてかかり、ここはあえてこれらの素晴らしさを華麗にスルーしておきます。
着目するのはライブラリのページ。
その中でもデバイスコントロールと通信の箇所。
基本ライブラリでシリアルポートが簡単に使えたり、IP通信なんかも簡潔にまとめられていました。
なんかこれは本当にArduino的に使えそうな悪寒
Arduinoとの連携部分では、AP-Syncなんかもちょっと見てみたい
ProcessingのアプリケーションをAndroidで動かしたりも出来るみたい
はてさてライブラリを眺めて想像するのもいいのですが、何か動かしてみないときっと感じが掴めないと思いますので、ひとまずは使い慣れたVSCodeで動かすところからいってみようかと思います。
VSCodeでProcessingを使う設定など
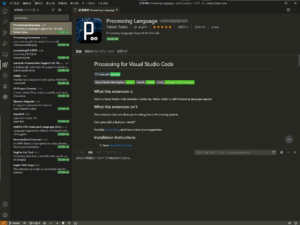
VSCodeを起動して拡張機能で「processing」と検索すると出て来る「Processing Language」
これを入れれば多分いける希ガス

というわけでサクッとインストールボタンを押してしまいます。
VSCodeで何かを入れたら、VSCodeを再起動するセオリーに則り、VSCodeを再起動しておきます。
さて、「Processing Language」の説明を見ると、
・「.pde」ファイルはシンタックスハイライトされる
・コードスニペットも動く
・ビルドタスクは無いので追加してね
・Procesingのパスは追加してね
とかありますので、拡張機能の設定にパスを追加しておきます。
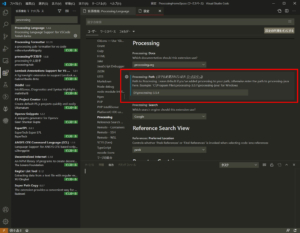
ファイル – ユーザー設定 – 設定 – 拡張機能 – Processing を開くと、3個くらい設定項目があります。
その中に「Processing: Path」とあるので、Processingのパスを書いておきます。
Processing: Path
Path to Processing. Leave default if you’ve added processing to your path, otherwise enter the path to processing-java here. Example: 'C:\Program Files\processing-3.0.1\processing-java’ for Windows
いぁなんかこれに効果があるのかどうなのか判りませんけれど・・・
私の環境だと「D:\processing-3.5.4」に展開してあり、「processing-java.exe」がそこにありますので
D:\processing-3.5.4と入れておきました。

ビルドタスクの作成
上の方で説明があった通り、「Processing Language」の拡張機能はコマンドタスクを自動で作ってくれない様ですので、どこぞからサンプルを持ってきて設置します。
ひな形を作ろうにも、ひとまずワークスペースでも作っておかないとアレですのでディレクトリを作ってVSCodeで開いておきます。
私の環境で恐縮ですが、以下の様にディレクトリを掘りVSCodeでフォルダを開きます。
mkdir D:\VSCodeProjects\ProcessingVSCodeでは、ファイル – フォルダーを開く – [作成したフォルダを選択] で開けると思います。
さてソースコードもなんにも無い状態ですが、ビルドタスクを作っておきます。
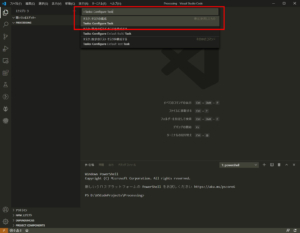
Shift + Ctrl + P を押して、「>Tasks: Configure Task」と入力

デフォルトとかでは無い、Configure Taskを選択します。
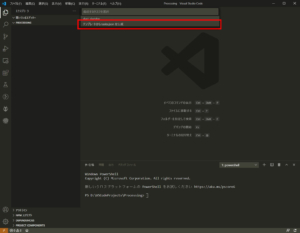
次に「テンプレートから tasks.json を作成」とか出てくるので、これを選択します。

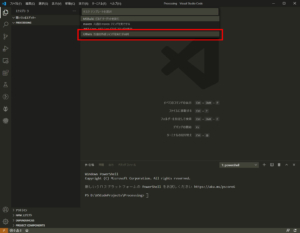
更に「Others 任意の外部コマンドを実行する例」とか出てくるので、これを選択します。

するとこんな感じでビルドタスクのスケルトンが.vscodeフォルダとともに作成されますので、ザザっと編集します。
{
"version": "2.0.0",
"presentation": {
"reveal": "always",
"panel": "new"
},
"tasks": [
{
"label": "Run",
"command": "D:\\processing-3.5.4\\processing-java.exe",
"type": "process",
"args": [
"--force",
"--sketch=${fileDirname}",
"--run"
],
"problemMatcher": [],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}こんな感じで。
ファイルパスの記述がちょっと難しいのですが、、、
Windowsだと¥をエスケープしてやらないといけないので、command:の箇所は\(バックスラッシュ)を2枚重ねています。
また、他の解説ページやオフィシャルの説明を見ると、"command"の所はprocessing-javaへのパスを記入する様に指示されているものが多いと思います。(例:"command": “C:\Program Files\processing\processing-java",)
ですが、今回導入したWindows版 64bitの最新版はzipをポン置きしたもので、環境変数等に勝手に環境を作ってくれませんので、フルパスで .exe まで指定してやる必要がありました。
※これでひどく時間を食いました・・・・
インストーラ等でProcessingを導入されるバージョンや、環境変数をしっかり設定すれば上記の様な記述でも良いのかもしれませんが、zip解凍版は、フルパスでexeまで、です。
また、知らなかったのですが、、
Processingはですね・・・
「ディレクトリ名とスケッチのファイル名を一緒にしなくてはいけない」
「ディレクトリ名とスケッチのファイル名を一緒にしなくてはいけない」
重要なので2回言いました。
これを知らなかったが為にビルドが通らず、なんで?なんで?となってしまぃ
かなりの生命力を消費orz
さて「.vscode/tasks.json」が出来たところで、気を取り直して適当なサンプルを実行してみます。
VSCodeでProcessingを実行する
ディレクトリ「processingTest」を作り、その中に「processingTest.pde」を作ります。
「ディレクトリ名とスケッチのファイル名を一緒にしなくてはいけない」ので、ディレクトリ名と拡張子.pde ファイルの名前は同じにしてください。
大事な事なので3回目です。
processingTest.pde には、適当に描画するコードを書いてみます。
D:\VSCodeProjects\Processing\processingTest\processingTest.pde
// とりあえずなんか書いてみる
void setup(){ // Arduinoと同じ
size(800, 600); // ウインドウサイズ
}
void draw(){
background(255); // 背景色を設定
fill(255,0,0); // 描画色を設定
circle(width/2, height/2, 300); // 円を描画
// テキストを表示してみる
fill(0); // 描画色を再設定
textSize(60); // テキストサイズを設定
text("こんにちわ\n日本!", 100, 100); // テキストを描画
// ついでにターミナルにも文字列を表示
println("Hello World!"); // Arduinoっぽく書いてみる
delay(1000); // Arduinoっぽくディレイしてみる
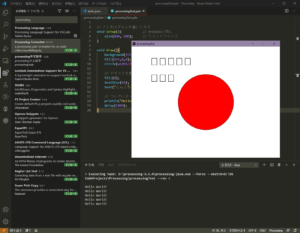
}これをビルド実行するには、「Shift + Ctrl + B」でする。
という訳で押してみますと

おお、見事に日の丸が描画されますた。
ウインドウのサイズも簡単に指定でき、なんかCとかでウインドウ作るのに比べると本当にラク!
ですが・・・
これ多分文字化けとりますね
ちょこっと調べると、日本語が表示できるフォントを指定してやるといいそうです。
というわけでsetup()に以下の通り追加
// とりあえずなんか書いてみる
void setup() { // Arduinoと同じ
size(800, 600); // ウインドウサイズ
PFont font = createFont("MS P明朝", 50); // フォントを指定してインスタンスを作成
textFont(font); // フォントに反映
}
void draw() {
background(255); // 背景色を設定
fill(255,0,0); // 描画色を設定
circle(width / 2, height / 2, 300); // 円を描画
// テキストを表示してみる
fill(0); // 描画色を再設定
textSize(60); // テキストサイズを設定
text("こんにちわ\n日本!", 100, 100); // テキストを描画
// ついでにターミナルにも文字列を表示
println("Hello World!"); // Arduinoっぽく書いてみる
delay(1000); // Arduinoっぽくディレイしてみる
}こんな感じでフォントを指定してインスタンスを作り、フォントに反映します。
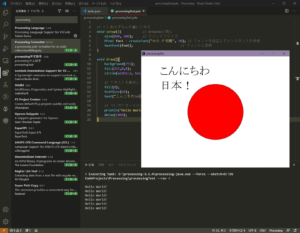
さて、、実行してみます。

素晴らしいっスね!
ハロー、日本!
コンソールにはちゃんと1秒毎に Hello World! も出力されていました。
println()もまんま使えるみたいです。
おまけ:.pdeファイルの自動整形
あっと、コードの自動整形は「Processing Language」には入ってない様です。
「Ctrl + Alt + F」を押すと、「’pde’ファイルのフォーマッタがインストールされていません。」とか言われ。
インストールを促されますので、そのままインストールしてしまった方がいいでしょう。
VSCodeの拡張機能で「Processing Formatter」で検索をかければ出て来ます。
まとめ
なるほどArduinoによく似ています。
非情に直感的で判り易い。
なによりウインドウ作るのが本当に簡単。
これはなんか、シリアルコンソールの代わりやプロッターなんかも比較的簡単に出来てしまいそうですね。
次は注目していたマイコンとの連携、シリアルモニターでもやってみようかと思います。
Windows側のシリアルレシーバーが出来れば、お手軽にデータロガーにしたりも出来そうですからね。
という訳で今回は疲れたのでこの辺で。

 https://processing.org/
https://processing.org/
 https://processing.org/reference/
https://processing.org/reference/
 https://processing.org/reference/libraries/
https://processing.org/reference/libraries/
 https://processing.org/reference/libraries/serial/index.html
https://processing.org/reference/libraries/serial/index.html
 https://processing.org/reference/libraries/net/index.html
https://processing.org/reference/libraries/net/index.html















ディスカッション
コメント一覧
まだ、コメントがありません